关于SSR究竟为何物的全面解析:探寻科技领域新风尚
在当今科技飞速发展的时代,我们不难发现,无论是在网络浏览、学术研究还是其他领域,SSR(Server-Side Rendering)技术逐渐成为热议的焦点。那么,SSR究竟是何物?它为何如此重要?本文将全面解析SSR,探寻其在科技领域的新风尚。
二、SSR技术概述
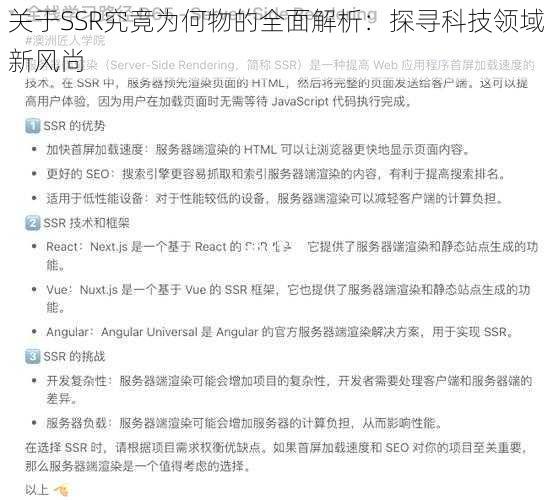
SSR,即服务器端渲染,是一种Web应用渲染技术。在SSR中,网页的主要内容在服务器端生成,生成的HTML代码被发送到客户端,然后被浏览器解析和呈现。与传统的客户端渲染(Client-Side Rendering, CSR)相比,SSR能够提供更好的首屏加载性能和SEO优化。
1. 定义与原理:SSR是通过服务器端预渲染网页的技术。当用户在浏览器访问网站时,服务器会生成页面的HTML代码,然后将其发送到浏览器。浏览器接收到的HTML代码已经包含了页面的大部分内容,因此可以更快地呈现给用户。

2. 优势分析:SSR的主要优势包括快速的首屏加载、提高SEO效果、更好的用户体验等。由于页面内容在服务器端已经渲染完成,用户可以更快地看到页面的内容。搜索引擎可以更容易地抓取和索引页面内容,提高网站的SEO效果。
3. 技术细节探究:SSR技术涉及到服务器端的渲染技术、模板引擎、数据传递等多个方面。服务器需要根据用户的请求,动态生成HTML代码,这需要高效的模板引擎和数据传递机制。SSR也需要解决一些技术挑战,如代码分割、异步数据处理等。
三、SSR在科技领域的应用
随着SSR技术的发展,它已经被广泛应用于各种场景。
1. 电子商务网站:电子商务网站需要快速加载商品列表、详情页等内容丰富的页面。通过SSR技术,可以在服务器端预先渲染页面内容,提高页面的加载速度和用户体验。
2. 单页应用(SPA):单页应用通过JavaScript在客户端渲染页面。引入SSR技术可以进一步提高SPA的首屏加载速度,减少用户等待时间。
3. 大型Web应用:对于大型Web应用来说,用户体验至关重要。SSR技术可以帮助提高页面的响应速度和性能,提供更好的用户体验。
四、科技领域的专家观点
许多科技领域的专家对SSR技术持肯定态度。他们认为,SSR技术是Web性能优化的重要手段之一,能够提高页面的加载速度和用户体验。SSR技术也有助于解决一些SEO,提高网站在搜索引擎中的排名。
我们可以看到,SSR技术在科技领域的新风尚已经形成。作为一种重要的Web性能优化手段,SSR技术能够提高页面的加载速度、优化SEO效果、提升用户体验等。未来,随着技术的不断发展,SSR技术将在更多领域得到应用和发展。
本文旨在全面解析SSR技术,探寻其在科技领域的新风尚。希望通过本文的介绍和分析,读者能够对SSR技术有更深入的了解和认识。也希望为未来的技术研究和发展提供一些启示和思考。